Hasta ahora, en esta serie de tutoriales he explicado los ajustes y las configuraciones que pueden ayudar al propietario de una tienda online a preparar su sitio web de eCommerce con unos pocos clics. El artículo de hoy versa sobre los ajustes de email. El proceso completo, desde crear una orden de pedido para un artículo hasta el proceso de pago de las compras, nos lleva al paso final en el que WooCommerce genera un email que te notifica sobre la actividad de cualquier cliente en tu tienda y también al cliente sobre su pedido/compra.
Generar un email para los pedidos que sea idóneo para tu tienda online es cuanto a sus colores y detalles es un aspecto importante. WooCommerce asiste a los propietarios de tiendas online proporcionándoles Ajustes de email fáciles de configurar.
Emails en WooCommerce

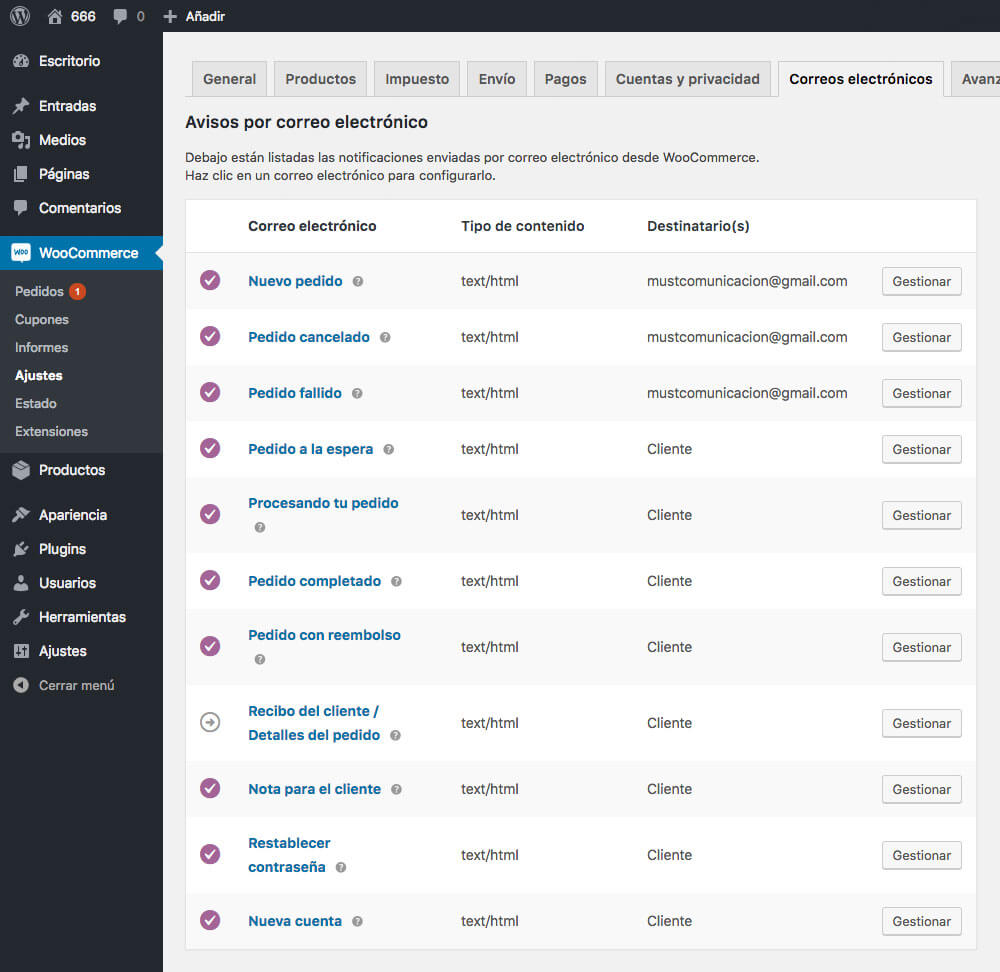
La pestaña justo a la derecha de Cuentas es para los Emails, y este es el último ajuste que tendrás que configurar en la sección de Ajustes de WooCommerce. Puedes acceder a la pestaña de la sección de los Emails a través de la siguiente ruta: WooCommerce > Settings > Emails.
Opciones de email

Nada más llegar a esta sección, te encontrarás en la sub-página Opciones de email. Verás que existen también otras subpáginas, las voy a explicar todas. De momento, empecemos con los ajustes que aprecen en Opciones de email.
1. Opciones del remitente
Los ajustes de esta parte afectarán directamente al email del remitente. Aquí podrás editar el nombre y la dirección de email.

La imagen de arriba muestra dos diferentes ajustes de remitente, que son los siguientes:
- Nombre “De:”: introduce el nombre con el que quieres que se te identifique en las notificaciones vía email que reciba el cliente.
- Dirección del remitente: El ID de email que quieres que sea empleado para el envío de emails a tus clientes.
Por lo tanto, siempre que un cliente compre cualquier producto o realice un pedido, se le enviará un email procedente de la tienda que detallará estos dos campos, nombre e email.
2. Plantilla de email

Siempre es buena idea crear un diseño de email personalizado con colores similares a los de tu tienda. Esta sección para las Plantillas de email te permite crear una plantilla para los emails de tu tienda.
Para ver el email de muestra, abre el enlace Haz clic aquí para una vista previa de tu plantilla de correo electrónico. Esta es la plantilla predeterminada que te proporciona WooCommerce con la instalación del plugin. Para adecuarla a los colores de la web de tu tienda online, debes seleccionar nuevos colores para esta plantilla.

¡Editemos esta plantilla!
Imagen de cabecera

El primer campo es para añadir una Imagen de cabecera. Y, ¿qué es una imagen de cabecera?. Como su nombre indica, se trata de la imagen que puedes mostrar justo en el área superior de tu email. Esta imagen puede ser el logo de tu tienda o quizá una imagen sobre tus actuales promociones o descuentos. La adición de este tipo de imágenes hará que tus emails sean más atractivos, además promocionarás tu tienda de una forma más eficaz.
Si quieres añadir una imagen de cabecera a tus emails, simplemente sube una imagen y después copia y pega su URL desde la Biblioteca de Medios a este campo de texto.
¿Cómo cargar una imagen de cabecera?
Puedes subirla con tan solo unos pocos clics. Sigue los pasos que mencionamos a continuación:
- En el escritorio de tu sitio, ve a Medios > Biblioteca > Añadir nuevo.
- Carga el archivo de imagen desde tu PC.
- Pulsa Editar o abre el archivo de imagen y copia el valor o la URL de la caja de texto y pégala en el campo de texto de la Imagen de cabecera que se encuentra dentro de la pestaña Correos electrónicos de WooCommerce.


Guarda los cambios, ahora si visitas la muestra de la plantilla del email, comprobarás como esa imagen aparece justo en la parte superior de tu email (ver la imagen de arriba).
Texto de pie de página

El Texto de pie de página determina el texto que se mostrará al final de tu email, más concretmente en el pie de tu email. WooCommerce establece una descripción por defecto por ti adecuada a tu tienda, pero puedes cambiarla si quieres.

Las últimas cuatro opciones son para aplicar estilo a la plantilla de tu email añadiéndole algunos colores. Estos colores se pueden establecer introduciendo sus valores hexadecimales. Tendrás definidos de forma predeterminada algunos valores de color, los cuales podrás cambiar con mucha facilidad haciendo clic simplemente sobre el campo de cada valor hexadecimal y eligiendo el color que desees en ventana emergente del selector de color.

Estas opciones de color se explican con detalle aquí abajo:
Color base


Se trata del color de fondo para la cabecera del email. El valor predeterminado es #557da1. Cámbialo por el color principal de tu sitio. Por ejemplo, si cambiamos nuestro color base a #d1236e, entonces la plantilla del email tendrá una cabecera rosada.

En el selector puedes usar la barra de la derecha para modificar el tono del color, y después modificar la saturación y la luminosidad de éste desplazando el puntero sobre la ventana cuadrada.
Lo que te queda por leer:
-
Color de fondo
-
Color de fondo del cuerpo del email
-
Color del texto del cuerpo del email
-
Encontrar paletas de color
Deja una respuesta