Mejorar y aumentar el estado financiero de una empresa es el objetivo de todo propietario de una tienda online, y el volumen de ventas es vital para conseguirlo. En este artículo vamos a explorar una de las mejores maneras que ofrece WooCommerce para recompensar a tus clientes, los cupones. Proporcionar cupones de descuento a los clientes nos asegura un aumento en el número de ventas, con lo que siempre saldremos beneficiados. Así que vamos a empezar.
Cupones
Ofrecer cupones es una forma alentadora para ofrecer descuentos a tus clientes. Al mismo tiempo, este plugin proporcionan a los propietarios de las tiendas online una excelente oportunidad para aumentar las ventas. Así que antes de empezar formalmente con el artículo de hoy, veamos lo que dice Wikipedia sobre los cupones.
En marketing, un cupón es un ticket o documento que puede canjearse por un descuento en la adquisición de un producto. Habitualmente, los cupones son emitidos por las marcas fabricantes de bienes de consumo o por los minoristas, para ser utilizados en tiendas minoristas como parte de la promoción de ventas.
WooCommerce permite a los propietarios de una tienda online decidir si están dispuestos a ofrecer cupones a los clientes o no. Los cupones pueden aplicarse en el carrito y en las páginas donde se procesan los pagos. Pero para usar cupones en WooCommerce, primero debes habilitarlos.

Puedes activar fácilmente los cupones desde los ajustes de WooCommerce, los cuales ya revisé en artículos anteriores. No obstante, por si no te acuerdas, aquí tienes un breve resumen.
Dirígete a WooCommerce > Ajustes > General, y en esta pantalla encuentra la subsección Opciones generales . Aquí encontrarás una casilla de verificación para Activar cupones, márcala.
Gestión de cupones en WooCommerce
Antes, administrar y mantener los cupones era una tarea considerada agotadora por parte de los dueños de las tiendas online. Pero WooCommerce ha transformado este proceso de tal manera, que ahora es una cuestión de un par de clics. Usted puede encontrar una sección separada para los cupones, donde pueden no sólo crear nuevos cupones sino también seguirlos correctamente.

En primer lugar inicia sesión y accede al escritorio de tu sitio web y luego dirígete a WooCommerce > Cupones.

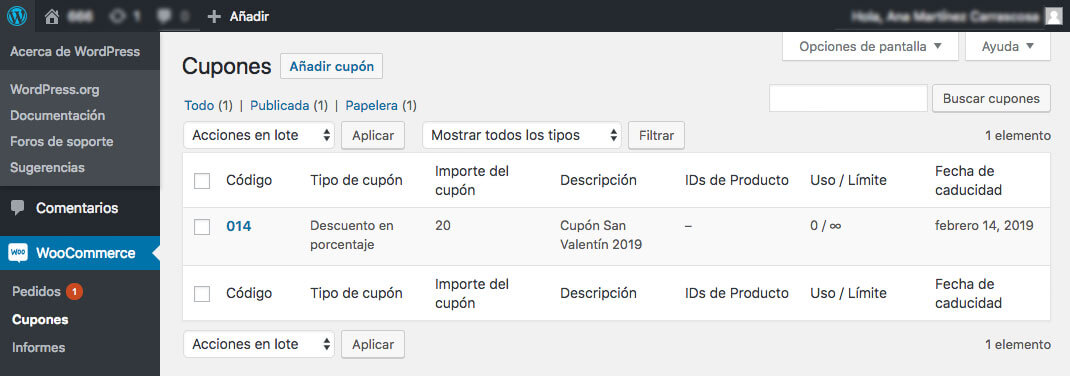
Llegarás a una página similar a la que se ve en la figura anterior. Esta página es muy similar a las secciones que se utilizan para gestionar entradas, categorías, productos, pedidos, etc. en WooCommerce.

La primera fila no nos es desconocida. Aquí encontrarás ciertas Acciones en lote, como Editar y Mover a la papelera, junto con algunos filtros que te permiten ordenar varios cupones según fecha y tipo.
Debajo de esta fila, se encuentran columnas que contienen información sobre todos los cupones, estén o no publicados. Cada cupón ocupa toda una fila. Así que echemos un vistazo a estas columnas.
Código

La primera columna se especificará el código o de forma más precisa, el nombre de cupón. Los nombres de los cupones se mantienen en forma de códigos únicos para evitar cualquier duplicado. En esta columna se muestra el código de cada cupón en una imagen a modo de billete. Este es el cupón que usarán tus clientes para beneficiarse de los descuentos.
Editar los cupones

La edición de cupones es perfectamente posible en WooCommerce y se realiza de igual manera que como se editan los mensajes, los productos, los pedidos, etcétera. Pasa el cursor del ratón sobre cualquier código de cupón, cambia su color y aparecerán dos enlaces Editar y Papelera. Si pulsas Editar se abrirá la página de edición del correspondiente cupón. Así que, haz clic en el título del cupón para cambiar sus detalles. Del mismo modo, la opción de Papelera también aparece junto a él. De forma similar a otros tipos de posts, como Entradas, Páginas, o Productos, puedes tirar los cupones a la papelera.
Tipos de cupones

La columna siguiente especifica el tipo de cupones existentes. WooCommerce ofrece, principalmente, tres tipos diferentes de cupón. Estos son:
- Descuento fijo en el carrito
- Descuento en porcentaje
- Descuento fijo de producto
Los dueños de la tienda pueden elegir cualquiera de los tipos mencionados. Voy a explicar los tres tipos detalladamente durante la creación de cupones del siguiente artículo. Por ahora vamos a familiarizarnos con la interfaz de usuario de los cupones en WooCommerce.
Otras columnas que encontrarás en esta tabla son:

Lo que te queda por leer:
-
Cantidad de cupones
-
Descripción
-
ID de producto
-
Límites de uso
-
Fecha de caducidad
Deja una respuesta