Crear una página de aterrizaje o “landing page” es uno de las tareas más estimulantes del marketing online. Tu página de aterrizaje es tu oportunidad para demostrar tus habilidades para la venta online, y – más importante aún – el lugar en el que cierras las ventas. Y las ventas equivalen a beneficios, que es la esencia de cualquier negocio, así que la forma en la que diseñes tu página de aterrizaje puede literalmente impulsar o arruinar tu negocio.
Conforme vayas creando tu página de aterrizaje, irás poniendo a prueba tus capacidades para la redacción de titulares y textos, así como para la creación de diseños persuasivos. También podrás comprobar si lo que haces da resultados reales, demostrando así el poder de las palabras y del diseño.
En este tutorial, repaso los fundamentos de un buen diseño de landing page. Un poco como si estuviésemos trabajando juntos, codo con codo. Mostrándote, como avance, lo que funciona bien en términos generales. Pero para hacer que funcione en tu propio negocio, tienes que recoger el testigo y continuar solo, hasta que descubras el diseño de página de aterrizaje que resulte más eficaz en tu caso concreto.
¿Qué es una página de aterrizaje?
Una página de aterrizaje, es una página de tu sitio web hacia la que diriges a los usuarios con el objetivo de que realicen una determinada acción. Esta acción podría consistir en:
- Comprar tu producto
- Suscribirse a tu lista de email
- Participar en tu concurso
- Dar un «Me gusta» a tu página de Facebook
Sea cual sea el objetivo específico de tu página de aterrizaje, su finalidad en términos generales es el mismo: Que los lectores inviertan en tu negocio. Conseguir que lo que estás haciendo les interese tanto como para que tomen una decisión y entren en acción de inmediato.
Una página de aterrizaje efectiva consta de tres elementos clave:
- Un diseño atractivo
- Textos persuasivos
- Optimización
En las páginas de aterrizaje más efectivas, estos elementos interactúan y se refuerzan unos a otros perfectamente. Este tutorial se centra en el diseño de «landing pages», pero también toca los otros dos aspectos.
El diseño es importante – Aquí tienes el porqué
Un diseño profesional marca una gran diferencia, pero no tienes por qué creer mis propias palabras. Un reciente estudio realizado por la Universidad de Standford solicitó a sus participantes que comentasen qué era lo que aumentaba la credibilidad de un sitio web.
Si tu web tiene un aspecto destartalado o improvisado, entonces espantarás a los clientes antes siquiera de que te den una oportunidad.
En los comentarios recogidos en el estudio, el diseño fue el criterio que citaron los participantes con mayor frecuencia como indicativo de la credibilidad de una web. Casi la mitad (46%) de los comentarios se centraban en el aspecto del sitio web. Esto pone al diseño por encima incluso de la arquitectura de la información (29%), la utilidad de la información (15%), la fiabilidad de la información (14%), la funcionalidad de la web (9%) y el servicio al cliente (6%).
Se suele decir que nunca se debe juzgar un libro por su cubierta. Pero incluso aunque tú te guíes por esta máxima, tus clientes no lo hacen.
Si tu web tiene un aspecto destartalado o improvisado, espantarás a los clientes antes de que te den ni una oportunidad.
En pocas palabras, un diseño de calidad respalda la calidad de un producto.
Hace algunos años, para obtener un diseño profesional, tenías que gastar un buen dineral para contratar a un diseñador de primer nivel. Hoy en día, existiendo increíbles plantillas que puedes usar, no hay excusa para tener una presencia online con un diseño de baja calidad.
Fundamentos de diseño para páginas de aterrizaje
Simplicidad
Cuando se trata del diseño de una «landing page», menos es más, siempre. Un enfoque minimalista en el diseño mantendrá la atención en tu mensaje.
En lo que se refiere a los textos, las páginas de aterrizaje efectivas pueden ser largas o breves (el secreto aquí está en realizar tests A/B y ver qué opción funciona mejor con tu audiencia). En cualquier caso, no debería haber nada en tu página que desvíe la atención de su mensaje principal. Si no ayuda a que el lector se comprometa emocionalmente más con tu negocio, no debería estar ahí. Si no vende tu producto, elimínalo. Tu intención es mantener al lector concentrado completamente en el producto que le estás ofreciendo.
En especial, incluye únicamente los enlaces que sean absolutamente necesarios, como por ejemplo el botón Comprar, o uno que de acceso a un completo tutorial de tu producto. Cualquier cosa que aleje a tus usuarios de la página de aterrizaje constituye per se una vía de escape.
Deberían existir solo tres rutas de salida: una para obtener mayor información sobre el producto, otra para adquirir el producto, y la tercera para volver a la página anterior en el navegador.
Si no está consiguiendo vender tu producto, elimínalo. Tu intención es mantener la atención del lector totalmente enfocada en el producto que estás vendiendo.
Elige cuidadosamente tus imágenes
Las imágenes pueden ser el mejor (o el único) medio de mostrar tu producto. Tienen mucho poder, pero deberías usarlas con prudencia.
Esto es así porque las imágenes son un caramelo para la vista. En un artículo de un blog, el hecho de incluir gran cantidad de imágenes puede estimular a que tus lectores continúen deslizando la página hacia abajo. Pero cuando se trata de páginas de aterrizaje, las imágenes constituyen en su mayoría un «ruido» innecesario. Las imágenes distraen al lector de tu objetivo principal, e incrementan el tiempo de carga de tu página. El estudio realizado por Aberden Group descubrió que un solo segundo de retraso en el tiempo de carga de una página conlleva un descenso de un 11% en las páginas vistas y un 7% en las conversiones.
Deja espacio libre para respirar
Continuando con el asunto del minimalismo, las páginas de aterrizaje efectivas son espaciosas, diáfanas – con bastante espacio en blanco.
Todos nos hemos encontrado con comerciales que fuerzan una venta con su tono ametrallador. No se callarán hasta que hayan conseguido que coloques tu firma en la línea punteada al efecto, y probablemente, te persigan hasta donde hayas aparcado tu vehículo. Los vendedores eficaces declaman su discurso, hacen preguntas relevantes, y dejan espacio libre a su cliente para pensar.
Tu página de aterrizaje es tu palanca para conseguir nuevos clientes. El espacio libre o en blanco en tu diseño, les proporciona margen necesario para reflexionar, y les da la impresión de que tu producto les va a hacer la vida más fácil, no más complicada.

Sé responsivo
En 2013, el 15% de las ventas al por menor provenían de tabletas y dispositivos móviles. En 2017 hemos alcanzado el 27% (estudio sobre el comercio electrónico en dispositivos móviles).
Asegúrate de que tu página de aterrizaje sea “responsive” de forma que tenga un aspecto profesional tanto en dispositivos móviles como en un ordenador de sobremesa. De no ser así, corres el riesgo de perder un porcentaje significativo de ventas.
Muestra en lugar de describir
Una de las reglas cardinales que todo escritor de ficción aprende es que es preferible mostrar a contar. Esto sucede porque ofrecer detalles de una historia la hace más atractiva desde un punto de vista emocional que una simple relación de hechos.
Y en lo tocante a las ventas, cuanto mejor puedas demostrar las ventajas que aportan tus productos a los clientes, más sólido será tu mensaje de venta.
Por ejemplo, si estás vendiendo una aplicación web, podrías ofrecer una guía que muestre las características de tu producto. O si estás ofreciendo un eBook o un curso, podrías proporcionar una vista previa o avance del contenido (como hace Cognio – Moderno tema de WordPress para promoción de ebook.).
Otra forma de mostrar en lugar de decir es a través de testimonios de clientes, así que asegurarte de que destaquen dentro del conjunto del diseño. Los testimonios con un nombre y una foto reales de la persona que los proporciona aportan mayor autenticidad y son percibidos con más confianza, y sin duda los testimonios en vídeo son la mejor opción.
Los testimonios son una especie de prueba social, ya que los usuarios pensarán que si tu producto ha resultado ser útil para otros, lo será también para ellos. Para conseguir testimonios sencillos, pero con un alto impacto, considera incluir capturas de pantalla de tuits de gente que previamente se haya descargado tu contenido y lo haya encontrado útil.
Por último, los vídeos demostrativos sobre los productos pueden ser un medio fantástico de mostrar lo que hace tu producto. No obstante, el vídeo puede ser una ruta de escape si está alojado en una red como YouTube, así que opta a ser posible por alojar los vídeos en tu propio servidor.
Utiliza aquello que resulte familiar a tu audiencia
Si existe un diseño particular para la página de aterrizaje que ya sea un estándar en tu sector, úsalo, a menos que tengas un buen motivo para cambiarlo. Emplear aquello que ya es familiar para tu audiencia, ayuda a establecer la confianza e impulsar las conversiones.
Además, diseña tu página de aterrizaje de forma que esté en concordancia con los colores y las fuentes de tu sitio web. Si los lectores están realizando clics en distintas páginas de tu web, la transición desde estas a tu landing page debería ser un proceso sencillo y fluido.
La llamada a la acción
Ya se trate de un botón de compra o un breve formulario, la llamada a la acción o “call to action” es un elemento crucial en cualquier página de aterrizaje.
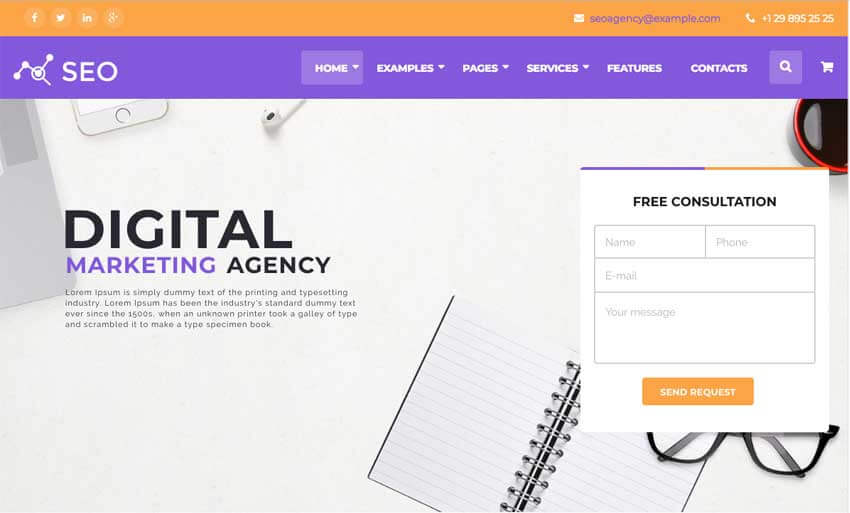
Para los botones de compra, los tests A/B demuestran que hacer el botón de un color que contraste con el resto de la página funciona mejor, ya que de esta forma el botón queda resaltado (mira, por ejemplo, el botón verde en el tema The SEO – Digital Marketing Agency WordPress Theme).
En lo que respecta a los formularios, es preferible hacerlos tan sencillos y eficientes como sea posible. Solicita solo la información que te sea absolutamente necesaria. Normalmente, cuanta más información pidas, menor será el ratio de conversión.
Ahora depende de ti
En tu opinión y experiencia, ¿cuáles son los aspectos fundamentales para crear una página de aterrizaje efectiva? ¿Has descubierto algo que te funcione particularmente bien? ¿Qué errores has cometido antes de descubrir un diseño ganador?


Deja una respuesta