En el artículo anterior, completamos la configuración de los Ajustes de Caché de Página. En este artículo, continuamos con la configuración de W3 Total Cache revisando sus Ajustes generales, HTML y XML, JS, CSS y los Ajustes Avanzados que se encuentran en el menú General.
Veamos lo que W3 Total Cache nos ofrece.
Minimizar
La minificación de código consiste en la eliminación de caracteres innecesarios del código fuente. Mini, cuando se usa como prefijo, significa pequeño. De modo que, el minimizado pretende reducir el código fuente para mejorar el rendimiento.
En primer lugar, haz clic en Minimizar dentro del elemento de menú Rendimiento ubicado en el Escritorio:

General
Echemos un vistazo a cada uno de los ajustes ofrecidos en el menú General.
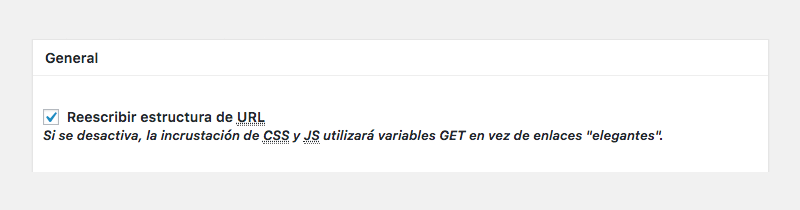
1. Reescribir la estructura de URL

Es una buena práctica volver a escribir la estructura de las URLs usadas para incluir CSS y JavaScript. Usar variables en las cadenas de consulta de recursos como estos tienden a reutilizar aumentando los tiempos de carga de las páginas, así que habilita esta opción.
2. Desactivar minimizar para usuarios conectados

Tal y como indica la opción, si habilitas este ajuste, los usuarios autenticados no recibirán páginas minimizadas. Normalmente recomiendo no activar esta opción. El comportamiento debería ser el mismo para los usuarios que han iniciado sesión en el sitio web que para aquellos que la han cerrado.
3. Aviso de error al minimizar

Puedes usar esta opción para recibir notificaciones por correo electrónico cada vez que se produzca un error en el proceso de minimizado.
Ahora, guarda la configuración.
HTML & XML
Los ajustes del menú HTML y XML son los siguientes:
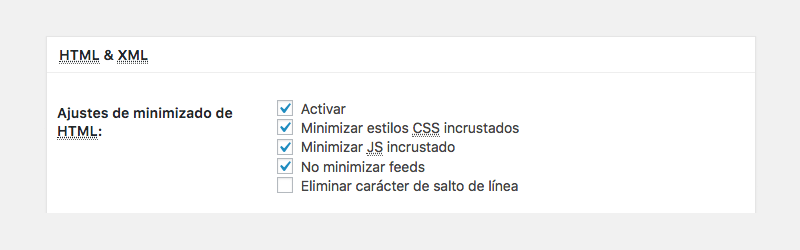
1. Ajustes de minimizado de HTML
En esta parte del plugin, necesitamos activar el minificado del código HTML, CSS y JavaScript. No te preocupes del minimizado de los feeds, así que marca la opción para que no sean minimizados, y tampoco actives la opción para eliminar los saltos de línea.

Si empiezas a experimentar problemas con el estilo o el comportamiento de tu página, puedes iniciar una depuración desactivando las opciones de JavaScript y de CSS.
2. Ignorar comentarios principales

El proceso de minimización elimina todos los comentarios de nuestro código cuando minimiza el HTML para así reducir el peso de las páginas. Pero al mismo tiempo, como no querrás eliminar los comentarios de cosas como Google AdSense (google_ad_) ni los de los lectores de pantalla (RSPEAK_), por ello el plugin nos permite especificar en este campo prefijos de fuentes cuyos comentarios no deseamos eliminar de la versión HTML resultante tras el minimizado.
Puedes mantener los ajustes de esta sección tal como están, generalmente es suficiente, o incluir la exclusión de comentarios adicionales. Una vez más, guarda la configuración al finalizar.
JavaScript
Pasemos al menú para JavaScript.
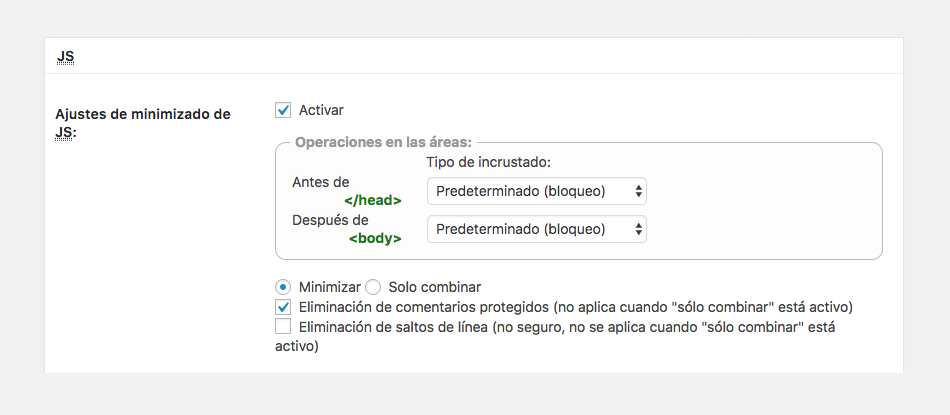
1. Ajustes de minimizado para JavaScript

Asegúrate de que estos valores están actualizados realizando una gran cantidad de pruebas. Cuando minimizamos JavaScript, éste puede dar como resultado comportamientos extraños en nuestro sitio.
- Configuración óptima: Basándome en mi propia experiencia con diferentes servidores y clientes, te recomiendo que uses lo que ves en la imagen superior: Activa la Minimización de JavaScript, habilita la opción Sólo combinar y mantén el comportamiento por defecto Predeterminado (bloqueo). Si todavía experimenta problemas con el comportamiento del sitio, puedes probar a deshabilitar a esta configuración para comprobar si es la causante.
- Ajustes extremos: Al usar Minimizar en lugar de Sólo combinar minimizarás el JavaScript, lo cual podría provocar un comportamiento errático. Ocurre lo mismo si eleges cualquier método de no bloqueo para JavaScript desde el menú desplegable («No bloquear usando JS», «No bloqueo utilizando async»,»No bloqueo usando defer»). También podrías optar por activar estos ajustes sólo para un determinado segmento de usuarios (es decir, realiza un test A/B) para determinar qué funciona mejor.
De nuevo, guarda la configuración.
CSS
Ahora echemos un vistazo a la configuración de nuestras hojas de estilo.
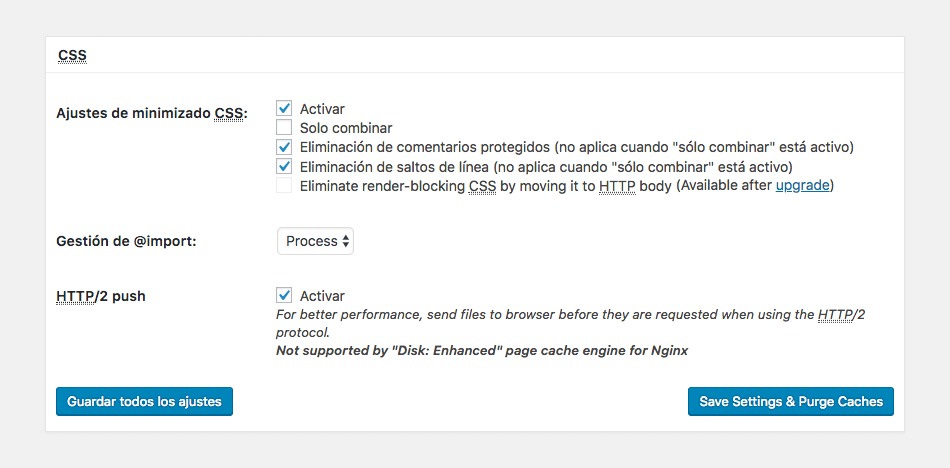
Ajustes de minimizado de CSS y gestión de @import

Primero, activa el minimizado del CSS. A continuación, habilita la opción para eliminar los saltos de línea, a diferencia de lo que hemos indicado para JavaScript, ya que no es tan probable que el CSS se vea afectado por la eliminación de los espacios en blanco, es decir no producirá cambios indeseados en nuestro sitio web. En segundo lugar, elige Procesar para gestionar @import.
Si conoces un poco sobre CSS, sabrás que @import se utiliza para importar un archivo CSS dentro de otro. Este método tiende a ralentizar la velocidad carga de la página. Para mejorar la eficiencia, W3TC procesa y gestiona la regla @import creando un único archivo CSS a partir de todos los archivos CSS de hojas de estilo (el principal y los importados).
Una vez más, guardar los ajustes.
Avanzado
Por último, echaremos un vistazo a los ajustes Avanzados.
Actualización de archivos externos

En este escenario, especificar el intervalo entre la descarga y actualización de los archivos en la en la caché de apocamiento. Recomiendo usar la opción de 24 horas por defecto (que es de 86400 segundos).
Intervalo de colección de basura

Si eres almacenamiento en caché de datos en el disco, este es donde especificar caché con qué frecuencia caducado se eliminan datos. Para sitios ocupados, un valor más bajo es mejor. Si usted no tiene un valor predeterminado, 864000 es una buena configuración.
Otros Ajustes Avanzados

Ya que hemos creado a modo auto-minification, esta zona nos ayuda a controlar ciertas páginas, agentes de usuario y archivos que queremos extraer minification.
- Nunca minifiques las siguientes páginas: las páginas especificadas aquí no se pueden minificar.
- Nunca minifiques los siguientes archivos JS: los archivos de JavaScript especificados no se minifcan.
- Nunca minifiques los siguientes archivos CSS: los ficheros CSS especificados no ser minifican.
- Agentes de usuario rechazados: especifica los agentes de usuario que no deben recibir el contenido normal, el que no está minificado
- Incluir archivos externos/librerías: todos los archivos externos que deben ser minificados se especifican aquí.
Guarda los ajustes otra vez.
Conclusión
Es para la configuración avanzada. Si has seleccionado el modo auto para la minificación, entonces la configuración minificación de W3TC termina aquí.
Deja una respuesta